|
ホームページ用「画像」「ボタン」「バナー」作りのコツがわかる!
|
Webデザイン[素材制作編]
Photoshop Elementsを使った素材づくり
|

|
はせべ れいこ 著
2003年 3月26日発売
B5変型判
224ページ
[CD-ROM付]
価格 ¥2,090(本体 ¥1,900)
|
|
ISBN978-4-87593-423-3 C3055 ¥1900E
|
 |
多機能性とコストパフォーマンスの高さで多くのユーザーを獲得した「Photoshop Elements」。パーソナル・ユーザーをターゲットにした設計と使いやすさは、デジカメ画像の編集や補正だけではなく、Web用画像の作成にも大いに活用します。
本書は、「Photoshop Elements」を使ったWeb用の画像編集や補正方法などを紹介するほか、ボタンやバナーなどの素材作成方法やHTMLでの基本タグ記述法、画像形式の基礎知識などを解説していきます。
|
|
| ■ 主な内容 ■ |
| カラーコード | カラーネーム | 画像ファイルの形式や種類 |
| ファイルの減色 | 画質補正と加工 | Web素材例 |
| Webフォトギャラリー | | |
| Elementsでできること | パレット・ツール一覧 |
| 基本操作 | Elementsで使用できるファイル一覧 |
| 明るさを補正 | コントラストを補正 |
| 色相・彩度を補正 | 大きさを変更 |
| 調整レイヤーの活用 | Webで見やすい大きさは? |
| 画像の保存方法 | 「Web用に保存」を使おう |
| デジカメ画像を効果的に見せるコツ | 適切な選択方法 |
| 別の背景に合成する | マスクを使った作業方法 |
| フレームを作る | 画像に描画する |
| フィルタ・プラグインの活用 | |
◆アーティスティック ◆シャープ ◆スケッチ ◆テクスチャ ◆ノイズ ◆ピクセレート ◆ブラシストローク ◆ぼかし ◆表現手法 ◆描画 ◆変形 ◆その他 ◆テキスト・エフェクト ◆テクスチャ・エフェクト ◆フィレーム ◆画像エフェクト ◆フィルタのパフォーマンスの向上 ◆フリーのプラグインを活用
| ボタンを作る | 仕切り線を作る |
| 壁紙を作る | バナーを作る |
| ロゴを作る | 透過GIFを作る |
| アニメGIFを作る | Webギャラリーを作る |
| 「HTML」って何? | ツール紹介 |
| HTMLを構成する基本タグ | 配置用タグ |
| 覚えると便利な「JavaScript」 | |
| Webで使える形式 | ファイルの特徴 |
| どの形式を選択するか | 画像の軽量化とは? |
| 解像度を考える | |
付録:HTMLタグ・リファレンス
特別付録:CD-ROM
収録内容: ●カラーチャート ●カラーテンプレート ●JavaScriptサンプル ●Web素材
※ 内容が一部異なる場合があります。発売日は、東京の発売日であり、地域によっては1〜2日程度遅れることがあります。あらかじめご了承ください。
|
|
 |

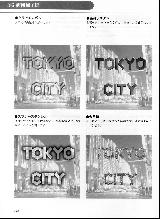
| 内容見本 |

|

|
| |
|








